Am cochetat de mult timp cu o nouă temă de wordpress pe iSay.ro însă nu am găsit ceva care să mă atragă și să îmi placă astfel încât să mă facă să renunț la Newspaper. Aceasta a fost tema anterioară, utilizată câțiva ani de zile și modificată după bunul meu plac.
A venit timpul să zic stop și să o înlocuiesc cu alta, din simplul motiv că deja nu mai aveam suport pentru ea, am avut câteva atacuri datorită vulnerabilităților din ea și m-am decis asupra temei Blogar. Am avut de ales între Blogar și Networker, două teme de wordpress actuale pentru care am și făcut un sondaj pe Twitter unde am întrebat pe cei care mă urmesc ce le-ar place. Voturile au fost 58.3% pentru Networker și 41.7% pentru Blogar. Ambele teme sunt frumoase însă Blogar are ceva aparte motiv pentru care am cumpărat-o și am încercat să o instalez.
De 3 zile mă chinui să o fac să fie funcțională, chiar dacă în documentația lor conform variantei Tech Blog totul trebuia să fie simplu, să instalezi tema și să dai import la varianta dorită. Ei bine, am dat import, mi-a adus toate comentariile din spam de la temă, poze, linkuri, absolut tot. Din păcate nu am reușit să o fac să arate ca la ei pe site pentru că pe lângă framework-ul necesar foloseau și Elementor ca și plugin de customizare. Am urât tot timpul pluginurile motiv pentru care am renunțat la tot ceea ce au oferit ei, am instalat tema din nou și am început să o fac așa cum îmi place mie.
Mi-a luat 3 zile ca să pot spune că e ok acum, mulțumesc lui @menetz pentru ajutor și suport cu „ce este bine și ce nu este bine și unde trebuie modificat”. Am și un thread pe twitter cu toate modificările, îl puteți găsi aici.
Acum să vă povestesc despre temă și de ce am ales-o. Pentru că este simplă, curată și nu are nevoie de „briz-brizuri” ca să arate bine. Sper ca și funcționalitatea ei să termen lung să fie una bună.
Blogar
Tema este făcută de cei de la Axil Themes, a costat 48$ cu tva și am cumpărat-o de pe ThemeForest de unde am mai cumpărat și alte pluginuri în trecut. Acum câțiva ani am mai cumpărat o temă VMag de la niște indieni cu ajutorul cărora, atât prin suport cât și prin alte persoane, am încercat să o facem funcțională pe iSay.ro însă nu am reușit, motiv pentru care am cerut refund la cei 55$ plătiți pentru ea. A fost distractiv, nu au vrut să îmi dea banii înapoi așa că am făcut ticket la PayPal și după ceva timp s-a rezolvat, iar banii au intrat înapoi în cont. Tema o am și acum, este pe server însă nu o pot folosi.
Bun, să revenim la ceea ce ne interesează acum și anume noul look de pe iSay.ro
Am ales Blogar pentru că oferă informațiile într-un mod simplu, fără prea multe detalii peste poze și se aseamănă într-un fel cu vechea temă. Pe partea de blog, tema este destul de simplă motiv pentru care mi-am bătut capul să o fac să arate așa cum îmi place. Adică, să aibe poze clare fără prea mult text, un titlu simplu și câteva detalii legate de data/ora postării, cât timp ți-ar lua să citești articolul, câte afișări are (asta am făcut eu extra nu vine odată cu tema) dar și o soluție de a distribui articolul fără prea mult efort sau fără prea multe pluginuri instalate.
Timeline-ul sau pagina principală vine cu articole în partea stângă și un sidebar în partea dreaptă. Acestea se vor unifica atunci când intrăm de pe mobil, vor apărea la început articolele apoi informațiile din sidebar. La final sau jos de tot vom găsi partea de „footer” sau de jos cum s-ar zice unde avem logo-ul iSay.ro, paginile pentru Acasă, Abonare, Termeni și Condiții, Politică de Confidențialitate, Cookies și Contact. Toate au fost modificate cu denumirea în română datorită lui @menetz
Dacă intrăm de pe desktop/laptop fiecare articol atunci când trecem cu mouse-ul peste el se va evidenția. Puteți face click pe poză, titlu, tag-uri, autor sau pe numărul de comentarii care acum apare cu albastru, astfel știți că este vorba de un link unde puteți da click. Avem și 4 butoane pentru fiecare articol unde putem distribui postarea pe facebook, twitter, reddit sau putem copia link-ul către ea, acesta fiind salvat în clipboard-ul dispozitivului vostru și îi puteți da paste oriunde doriți.
Articolele video vor fi evidențiate cu o icoană pe mijloc având semnul de Play.
Pe lângă articolele video avem și articole de tip galerie ceea ce înseamnă că mai multe poze din articol pot fi vizualizate direct în timeline dacă apăsăm pe butoanele stânga – dreapta sau dacă dăm swipe de pe telefon stânga – dreapta.
După ce deschidem articolul, aceste imagini vor fi afișate primele oferind o părere de ansamblu asupra pozelor din articol. Tot la fel dacă trecem cu mouse-ul peste ele vor apărea butoanele de stânga – dreapta. Nu toate articolele vor fi de tipul galerie, acelea care nu sunt marcate nu vor avea butoanele stânga – dreapta.
Review
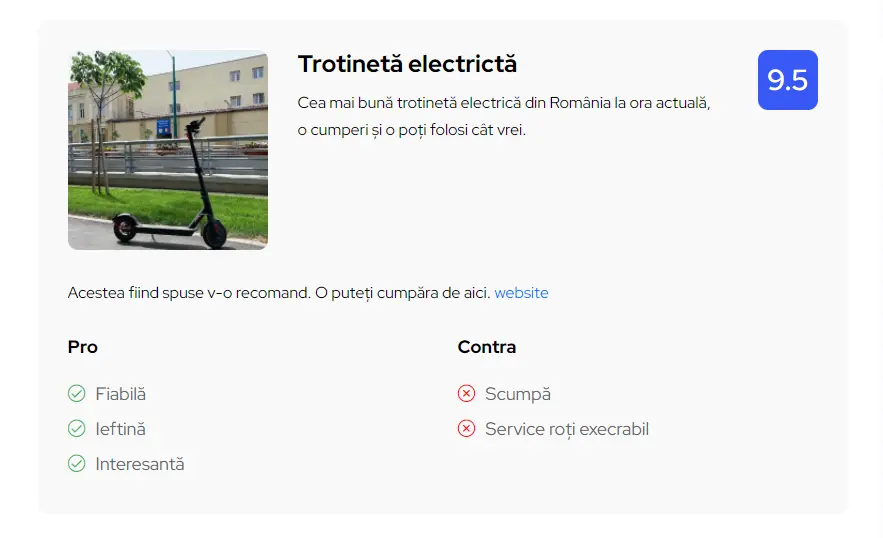
Pentru că vor veni destule postări marcate ca și review pentru anul acesta, va exista și un tip de articol tip review. Acesta va avea o notă totală dată de mine pentru produsul testat, un description general despre produs, o zonă unde voi putea concluziona părerea mea despre acel produs precum și două categorii Pro și Contra.
Mobile Friendly
Atunci când mă uitam la o temă, tot timpul intram de pe mobil pe acel link să văd cum arată și cum funcționează de pe mobil. Dacă nu mă convingea de pe mobil, nici nu mă interesa cum arată pe MacBook sau cum se vede sau cum se mișcă. Cred că am deja 1 an de zile de când caut o temă calumea pentru blog. Și ca să o luăm ca și statistică vă spun următoarele:
- 80% din vizitele din ultimul an (feb 2021 – feb 2022) sunt de pe mobil sau tabletă;
- 15% din vizite sunt de pe desktop/laptop/MacBook;
- 5% din vizite sunt de pe alte dispozitive.
Vechea temă am opitmizat-o atât de mult încât totul se încărca în 0.5 secunde din cache. Folosesc Cloudflare + un plugin, din punctul meu de vedere cel mai simplu și util plugin existent pe platforma wordpress și anume Cache Enabler. Este făcut de cei de la KeyCDN, este simplu, nu ai nevoie de extra-mega-super setări și își face treaba cel mai bine. Pot să zic că am testat câteva pluginuri bune însă niciunul nu a dat randament ca și Cache Enabler pe care vi-l recomand.
Am instalat tot ce avea de pe vechea temă pe noua temă, acum pot spune că sunt la zi cu toate modificările, exceptând una singură care nu îmi iasă de nici o culoare și anume, pentru Dark Mode cei care comentează fără să treacă un link activ către un site/articol având numele în culoarea negru, rămâne negru. Pentru restul care trec un link către un website/link/url atunci când lasă un comentariu, din negru se face alb automat. Se va rezolva în curând …
Light Mode and Dark Mode
În ultimul an de zile, după ce toate companiile mari au introdus Light Mode și Dark Mode atunci când folosim telefonul, tableta sau laptopul mi-am dorit să am și eu o astfel de opțiune. Existau diverse pluginuri pe wordpress care fac asta, adică să îți schimbe culorile în funcție de preferințele fiecăruia. Eu unul, sincer prefer totul alb pentru că acel dark mode sau mod întunecat mă face să simt un disconfort după un anumit timp. Adică mai pe șleau mă deranjează, însă am mulți prietei cărora le place acest tip de mod întunecat. Așa că, începând de acum pot să vă ofer și eu alternativa pentru iSay.ro atât Light Mode cât și Dark Mode. Desigur, orice disconfort, eroare sau îmbunățire la modul de afișare sunt binevenite oricând și le voi face în așa fel încât voi să fiți mulțumiți și să mă citiți încontinuare. Așa că, cei care descoperă diverse bug-uri sau vor să schimbe ceva pot să îmi scrie pe Twitter (mă găsiți după username-ul: @i0n1ca) sau direct pe mail ionica@isay.ro
Butonul pentru schimbarea temei se află în partea de jos dreapta, puteți alege Light/Dark în funcție de preferințe indiferent că folosiți un laptop sau un telefon mobil/tabletă. Dacă, folosiți un browser gen Chrome, Safari, Firefox sau oricare altul, atunci când selectați modul dorit Light/Dark un cookie se va salva în browser-ul vostru, iar atunci când o să intrați din nou pe iSay.ro o să aveți același mod selectat. Trebuie să aveți grijă că atunci când deschideți un link în Facebook sau Twitter acesta vi se va deschide în browserul propriu din aplicație, ceea ce înseamnă că acel cookie necesar pentru schimbare temei s-ar putea să se schimbe sau să nu se salveze corect.
Articole
Atunci când intrați pe un articol o să aveți informații în partea de sus legate de autorul articolului, data când s-a publicat, cât timp vă ia ca să îl ciți, câte vizualizări are acel articol precum și numărul de comentarii.Urmează apoi primul paragraf urmat de imaginea articolului și conținutul lui.
Tot timpul în partea dreapta vom avea partea de sidebar unde găsim oferte speciale de la diverse magazine, reduceri la magazinele online cu link de afiliere care îmi oferă un anumit comision dacă alegeți să cumparați prin ele, ce cuvinte cheie se folosesc pe google pentru a ajunge pe iSay.ro dar și 2 articole video.
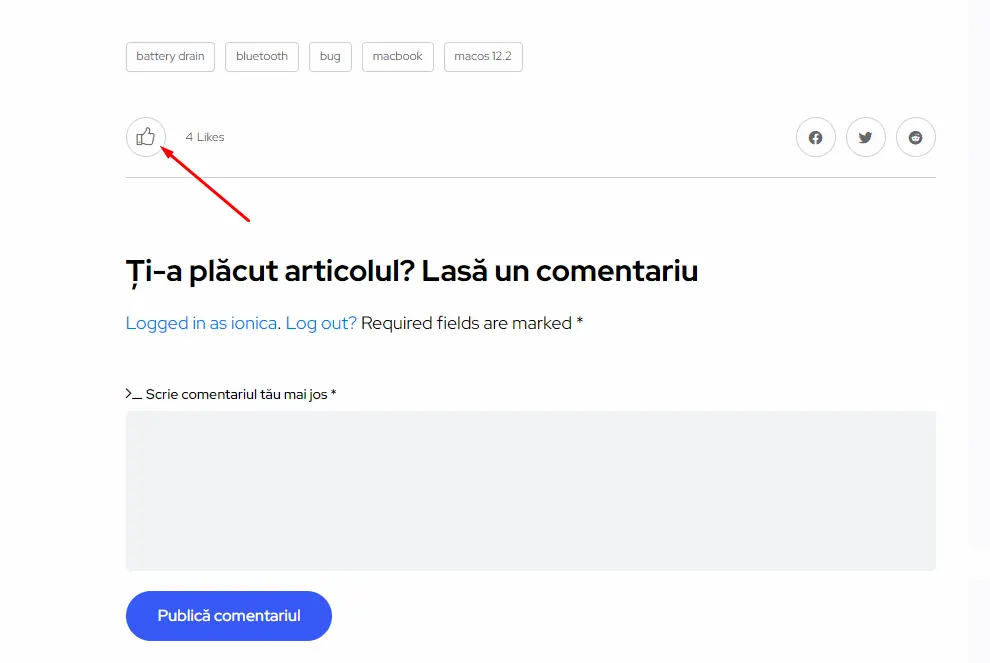
Dacă vă place un articol nu uitați să folosiți butonul de like de la sfârșitul lui. După conținut vom avea partea de tags pentru cuvintele cheie ale articolului, butonul de like precum și cele 3 butoane de share sau distribuire pe facebook, twitter sau reddit. Dacă va plăcut articolul puteți să folosiți butonul de „Copiază linkul” de la început pentru a îl distribui.
Alte articole
După ce ați citit articolul, aveți opțiunea să îl distribuiți pe platformele online menționate mai sus sau puteți folosi cele 4 articole din subsolul paginii. Acestea sunt afișate în funcție de categoria vizualizată. Dacă o să citiți un articol din categoria iOS sau Apple Music, cele 4 articole vor fi recomandări de articole din aceeași categorie. Atunci când ajungeți în partea de jos sau „footer” cum i se spune puteți alege să accesați paginile de mai jos sau mă urmăriți pe rețele sociale cum ar fi Facebook, Twitter, Instagram sau Youtube.
Reclame
Este posibil să observați diverse reclame Google Ads, fie la începutul articolului, fie la sfârșitul lui, fie în partea din dreapta în sidebar. În acest moment aceste reclame sunt afișate doar la sfârșitul articolului. Adică, dacă intrați de pe mobil, nu o să vedeți nici o reclamă decât la sfârșit după ce ați citit articolul și ați ales să dați distribuire sau nu. Mă mulțumesc și cu like să știți chiar dacă nu este distribuit, aveți un buton pe care îl puteți apăsa dacă va plăcut ceea ce ați citit.
Nu se distribuie pe Facebook, Twitter sau alte platforme, doar arată numărul de Like-uri primite pentru articol. Acesta este utilizat de către mine și îmi spune dacă va plăcut sau nu acel articol.
Comentarii
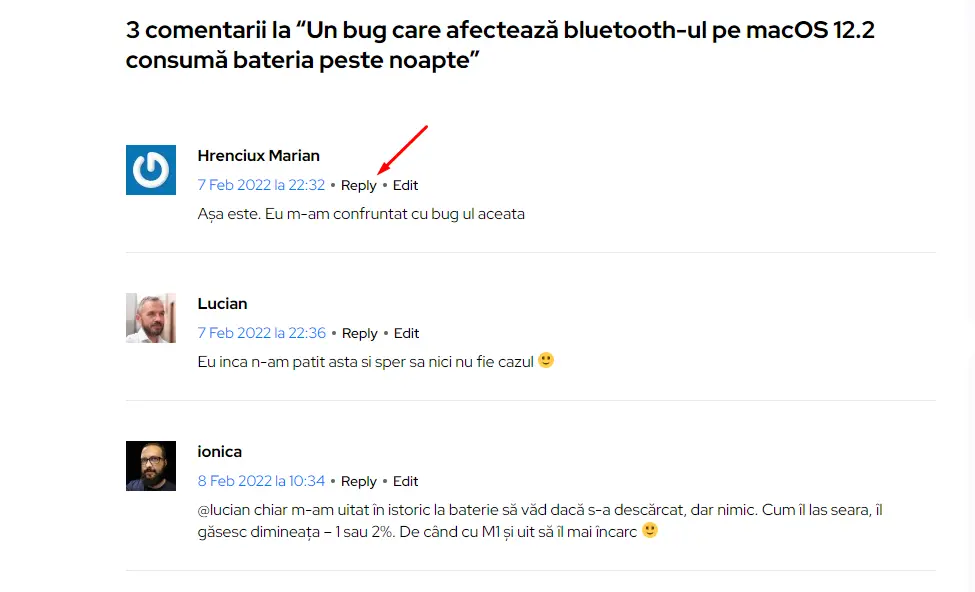
Știu că majoritatea dintre voi nu sunt fanii comentarillor motiv pentru care nu am implementat alte soluții third party cum ar fi Disqus. Prefer un sistem simplu fără prea multe bătăi de cap atunci când vine vorba de a răspunde la comentarii sau de a fi corecți. Din păcate cenzura în zilele noastre este la putere, motiv pentru care comentezi îți spui părerea și nimeni nu te ia în seamă sau nu îți aprobă comentariul. Tot timpul am fost pe premiza că orice fiecare dintre noi trebuie să aibă o replică. Atâta timp cât ești decent, la subiect sunt sigur că putem avea un schimb de replici. Nu sunt deacord cu înjurăturiile sau atacurile la persoană care nu își au rostul.
Usability
Sau cum s-ar spune modul de utilizare. Am scos butonul de „Scroll to Top” și am pus cele două butoane pentru modul de vizualizare Light Mode / Dark Mode. Telefoanele moderne știu ca atunci când dai tap sus de tot pe ecran să te ducă la început, motiv pentru care nu mai văd utilitatea unui astfel de buton. Am lăsat în acest moment bara de sus să fie prezentă atunci când faceți scroll ca să aveți acces la „Home” sau „Acasă” dând tap pe logo sau dacă vreți să căutați ceva atunci butonul de search este la îndemână .
Nu știu cum sunteți voi, dar eu prefer ca totul să fie simplu. Click-click și să ai informația dorită fără prea multe detalii sau informații care nu își au rostul. Acesta a fost si motivul pentru care am ajuns să instalez Blogar, este o temă simplă, curată și fără prea multe detalii. Fiind nevoit să modific diverse funcții sau clase a trebuit să intru în codul ei, astfel pot spune că e prima dată când îmi bag nasul într-o temă care folosește date din SCSS și nu CSS. E cu totul altceva, poți adăuga animații fără prea mult cod javascript sau poți folosi diverse date din CSS ca și stylesheet. Totul într-un mod mult mai simplu și mai puțin consumator de resurse.
Vă mulțumesc tutoror celor care ați ajuns până la final și ați citit tot ceea ce am scris mai sus, vă recomand să îmi scrieți pe Twitter (@i0n1ca) sau pe mail ionica@isay.ro pentru orice informații aveți nevoie sau sugestii privind noua temă. Mai sunt câteva mici modificări, însă sper ca în următoarele săptămâni totul să fie ok atât pe Light Mode cât și pe Dark Mode.
Să aveți o zi minunată și să fiți buni.
Mulțumesc!
Urmărește-mă pe Google News sau activează
























Bun cu tema neagră. Nu înțeleg chestia cu afișările. Oricum, nu raportează așa cum o face GA.
Am și GA e ok, dar cum ziceam, îmi place mie să apară acolo 🙂
Mă bucur că îți place și tema neagră. Mai sunt mici chestii dar le voi face pe parcurs.
Acum chiar nu-mi mai apare nimic (imagini, reclame etc) pe iPad air 1, imi place noua. Pe iphone 11 funcționează perfect, nu pot sa ii fac nimic?
Au dispărut toate, a rămas doar tema simplă. Încearcă clear cache, cookies pentru isay.ro ar trebui să fie ok.
Faină tema, vezi că aici la comentarii „reply” e cu negru, pe întunecat, nu prea se vede.
Știu Adrian, dar nu prea am ce să îi fac pentru că e făcut printr-un script de css+scss și indiferent ce pun eu în css ca și culoare îl preia din altă parte ca negru+roșu. O să caut să rezolv și numele care e cu negru și nu are trecut nici un site/url.
Mulțumesc!
@Adrian, l-am făcut albastru ca să se vadă și pe white/dark. Momentan e în cache la cloudflare 🙂
Felicitari pentru schimbare. Marturisesc ca in ultima vreme nu mai intrasem pe blog din cauza temei, in special a scroll-ului. Pare sa fie in regula acum. Spor la treaba!
Salut Alin! Iti multumesc frumos. Era vremea de o schimbare si am zis ca 2022 e anul potrivit 😁
Orice sugestie sau problema nu ezita sa imi scrii.