Pentru că de mult vroiam să scriu despre faptul că se încarcă greu blogul, pentru că nu găsisem o rezolvare nu am făcut-o. Astă seară, am reușit să rup 650kb pe care mi lua google fonts. Pagina totală cu poze și icoane avea în jur de 1.3MB.
Este foarte important să ai cât mai puține requesturi de la pluginuri, fonturi, poze sau alte surse javascript. Dacă stai să te gândești fiecare plugin folosește un anumit font, un anumit css, o anumită clasă care trebuie apelată, cum? Făcând un request în temă, către plugin, către server, așteaptă răspuns, vine și uite așa se duc câțiva b sau kb.
La un calcul simplu de 10kb + 30kb + 200kb + 600kb ajungi să vezi că mai mult de jumate sunt doar pentru niște aberații. Dacă ai fonturi custom, le urci pe server și le integrezi manual, dacă depinzi de google fonts, atunci trebuie să aștepți. Sunt milioane de site-uri care accesează și ele în același timp cu tine aceleași fonturi.
Ce trebuie să faci?
- faci backup la site, la baza de date, la temă, etc. Te asiguri că orice se întâmplă poți restaura fără probleme site-ul să fie funcțional. Eu fac teste live, pentru că l-am pus de câteva zeci de ori.
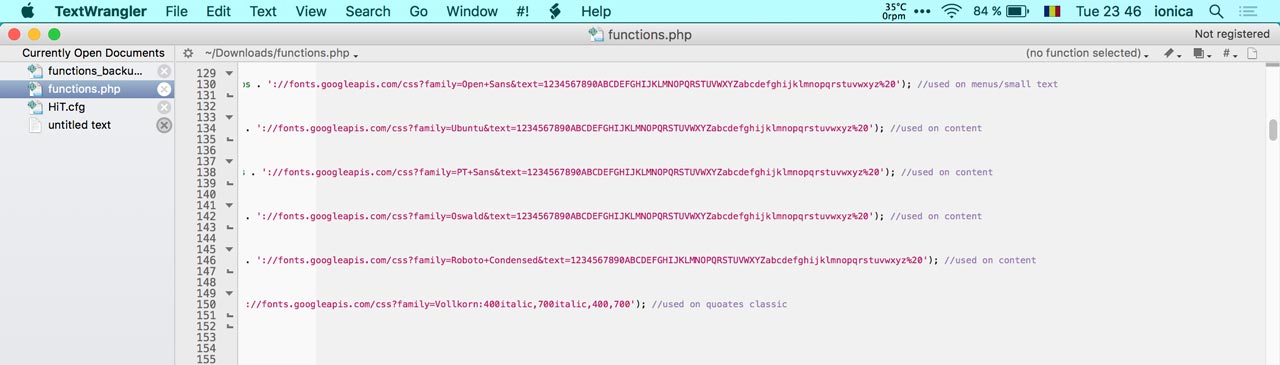
- cauți fișierul care face call la google fonts, în cazul meu functions.php
- cauți linia cu adresa și tipul fontului. vezi că sunt de toate tipurile chirilice, vietnameze, etc în cazul meu, le încărcam fără să le folosesc.
Exemplu luăm prima linie:
fonts.googleapis.com/css?family=Open+Sans:300,400,600,700&subset=latin,cyrillic-ext,greek-ext,greek,vietnamese,latin-ext,cyrillic‘);
și înlocuim ce îi marcat cu roșu mai sus cu următorul text
fonts.googleapis.com/css?family=Open+Sans&text=1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzîșțăâ%20‘);
Am adăugat și îșțăâ la sfârșit ca să se afișeze corect și în limba română, nu?
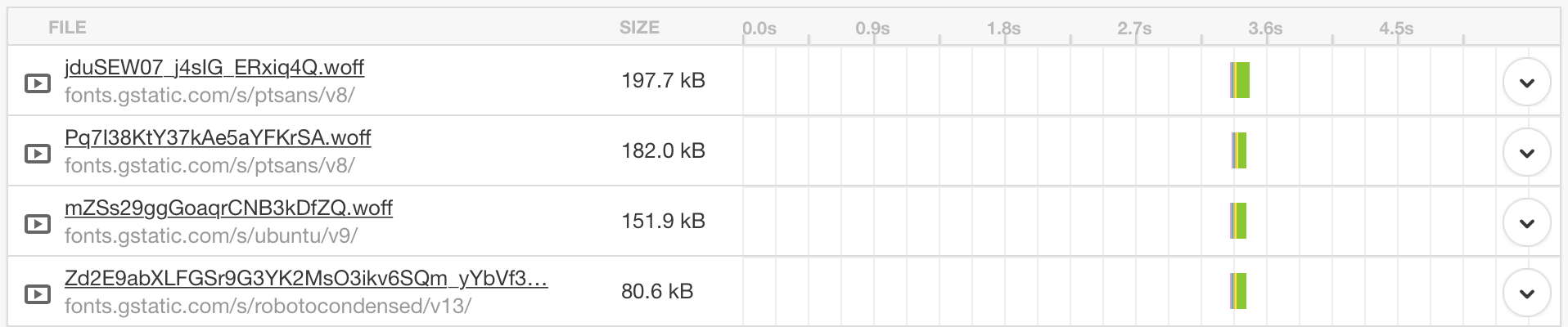
Și testul de viteză
Diferența o puteți calcula și voi, 700kb vs 3kb.
Urmărește-mă pe Google News sau activează















0 Comentarii